Markdown Here Chrome 插件是一款适用于谷歌浏览器上使用的Markdown文本编排插件,此插件能够将您的电子邮件变得非常棒,通过简单赋予权力,不需要您付出额外的努力就可以消除格式化电子邮件的所有麻烦,帮助您比您想象的更快,更有力地撰写电子邮件。

【功能特点】
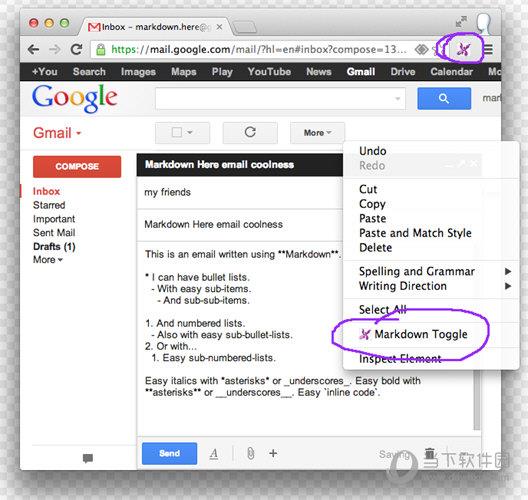
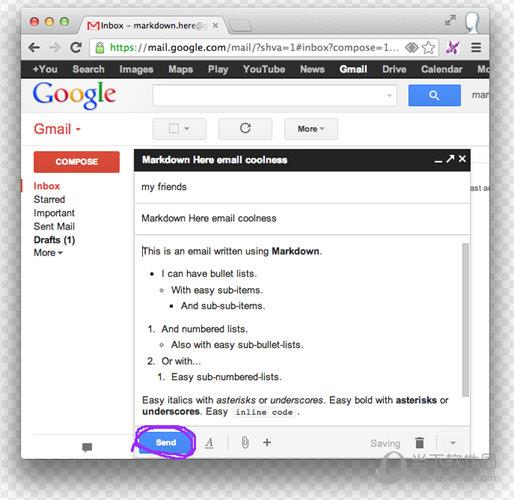
1、Markdown Here是一款安装于浏览器上的扩展程序。有了它,您可以在Markdown中编写电子邮件,然后单击按钮(或上下文菜单项,或使用热键)将电子邮件呈现为外观漂亮,格式完整的文本(HTML,技术上)。
2、Markdown这里适用于许多支持丰富编辑的地方。例如,它在Google网上论坛中效果很好 ,您也可以在Evernote和Wordpress Web编辑界面中使用它。
3、Markdown Here使用的样式完全可以自定义。您可以更改颜色,字体,间距 - 您拥有完整的造型能力。您可以做一些小到调整子弹点之间的空间,或者创建一个完整的电子邮件主题。
4、MDH使您可以非常轻松地在电子邮件中包含代码和数学公式。
5、支持语法高亮主题,您可以将您放入电子邮件或Google网上论坛帖子中的代码设为主题。

【使用教程】
1、首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2、在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3、找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4、松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5、用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角,单击即可显示详情,非常方便。
提示:如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
6、安装完成后,我们首先需要配置Markdown Here Option,自定义一些 CSS:
接下来的步骤最为重要,你将要在:“基本渲染CSS” 区域进行你的CSS样式配置。具体的做法是:
①进入我的代码存放;
②复制这些CSS样式;
③回到样式配置区域,进行完整粘贴覆盖;
④插件会自动保存你的修改;
⑤结束……
7、最后,针对需要处理的富文本使用Markdown Here渲染,这一步,你需要知道渲染快捷键。这也可以进行配置。当把编辑区的文字复制到微信编辑器当中后,就可以利用快捷键,进行文字的渲染了。

【更新日志】
1、新标志!由Austin Anderson创建并由Markdown Here用户选择,我们的新徽标终于可以采取行动了。
2、修复了错误:取消发送电子邮件,该电子邮件是对使用MDH呈现的电子邮件的回复将失败(如果原始电子邮件可见,例如Thunderbird或在Gmail中展开时)。
3、修复了错误:启用了忘记渲染检测功能后,发送大量电子邮件可能会导致MDH导致邮件客户端挂起。
4、修复了错误:谷歌收件箱中的忘记渲染检测被破坏了。
5、修复了错误:某些涉及内联代码中的美元符号的字符组合将呈现错误。
6、更新和新翻译:法语、西班牙语、葡萄牙语(巴西)。
