经过前文介绍,我们已经能够从GitHub上获取模板项目名称,并了解可使用的模板。接下来,我们需要实现终端用户交互,使用户能够选择他们想要使用的模板。
在Node.js环境下,有一个名为
inquirer
的库,它能够帮助我们实现终端用户交互。我们只需要安装这个库,并调用其方法即可。
官方地址: https://www.npmjs.com/package/inquirer

接下来,我们将按照官方文档的指引,开始实现此功能。
安装inquirer
我选择使用
8.0.0
版本,可以通过以下命令直接在终端安装:
npm install --save inquirer@^8.0.0
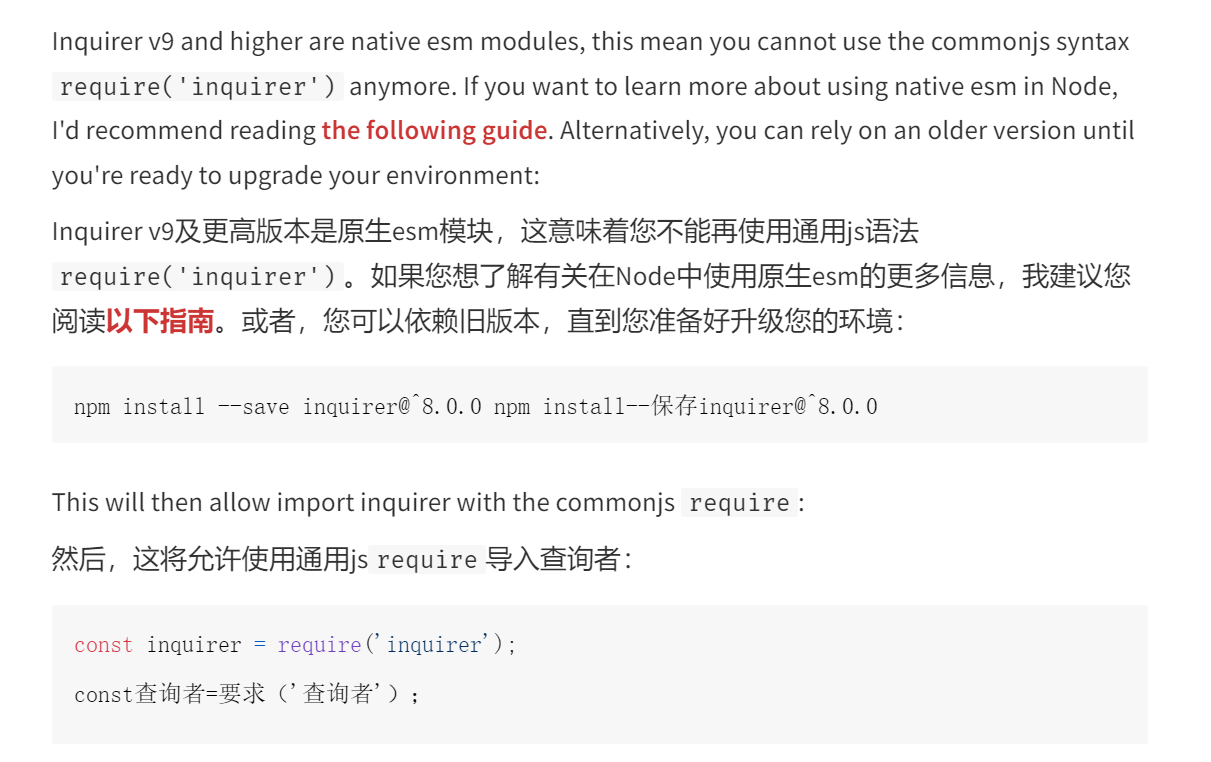
为什么选择
8.0.0
版本呢?因为:

高于此版本的话,将不能通过
require('inquirer')
方式引入。因此,我选择了
8.0.0
版本,后续的使用方式也将围绕这个版本展开。
使用inquirer
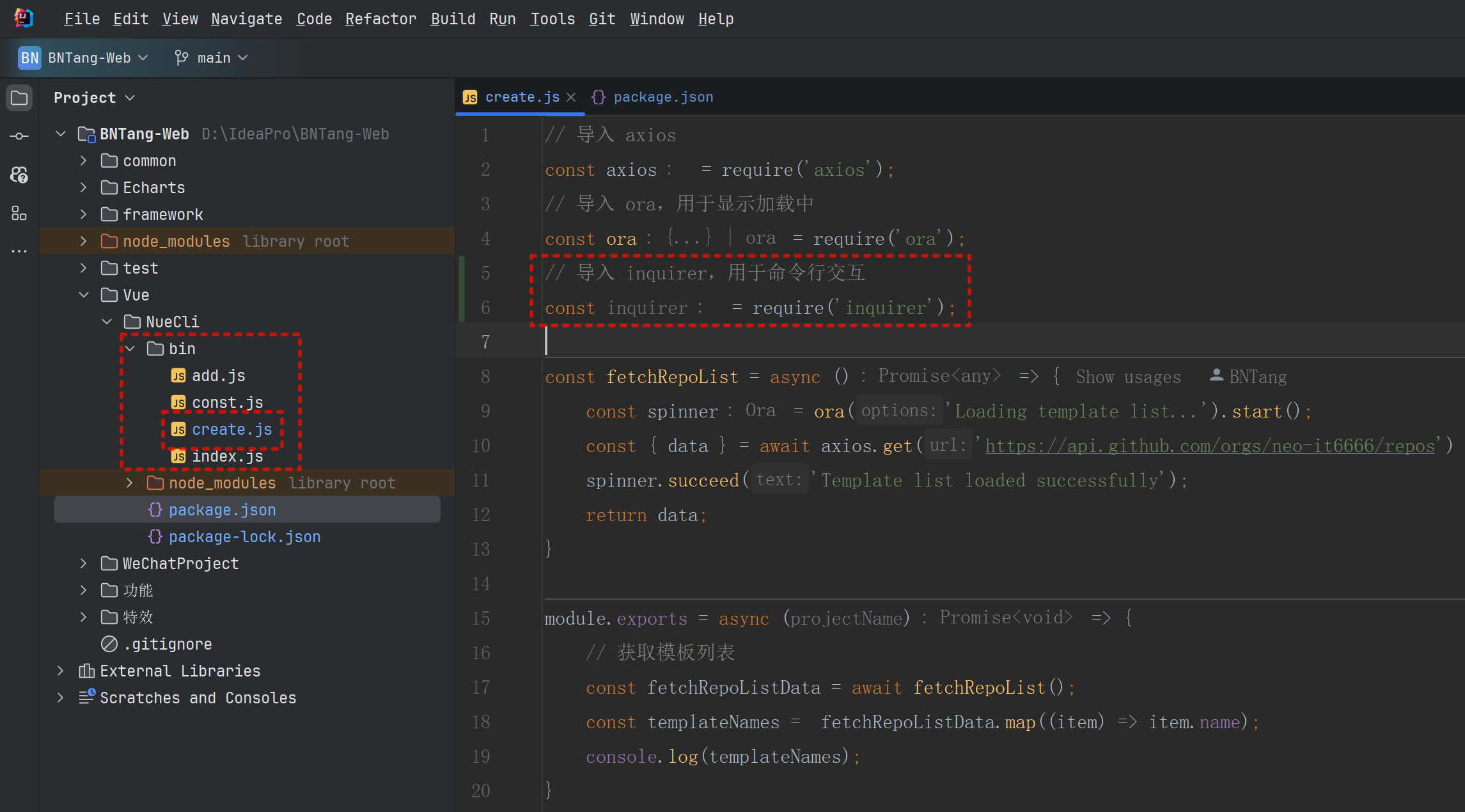
在
bin/create.js
文件中引入
inquirer
:
const inquirer = require('inquirer');

然后,在
fetchRepoList
方法中调用
inquirer
的
prompt
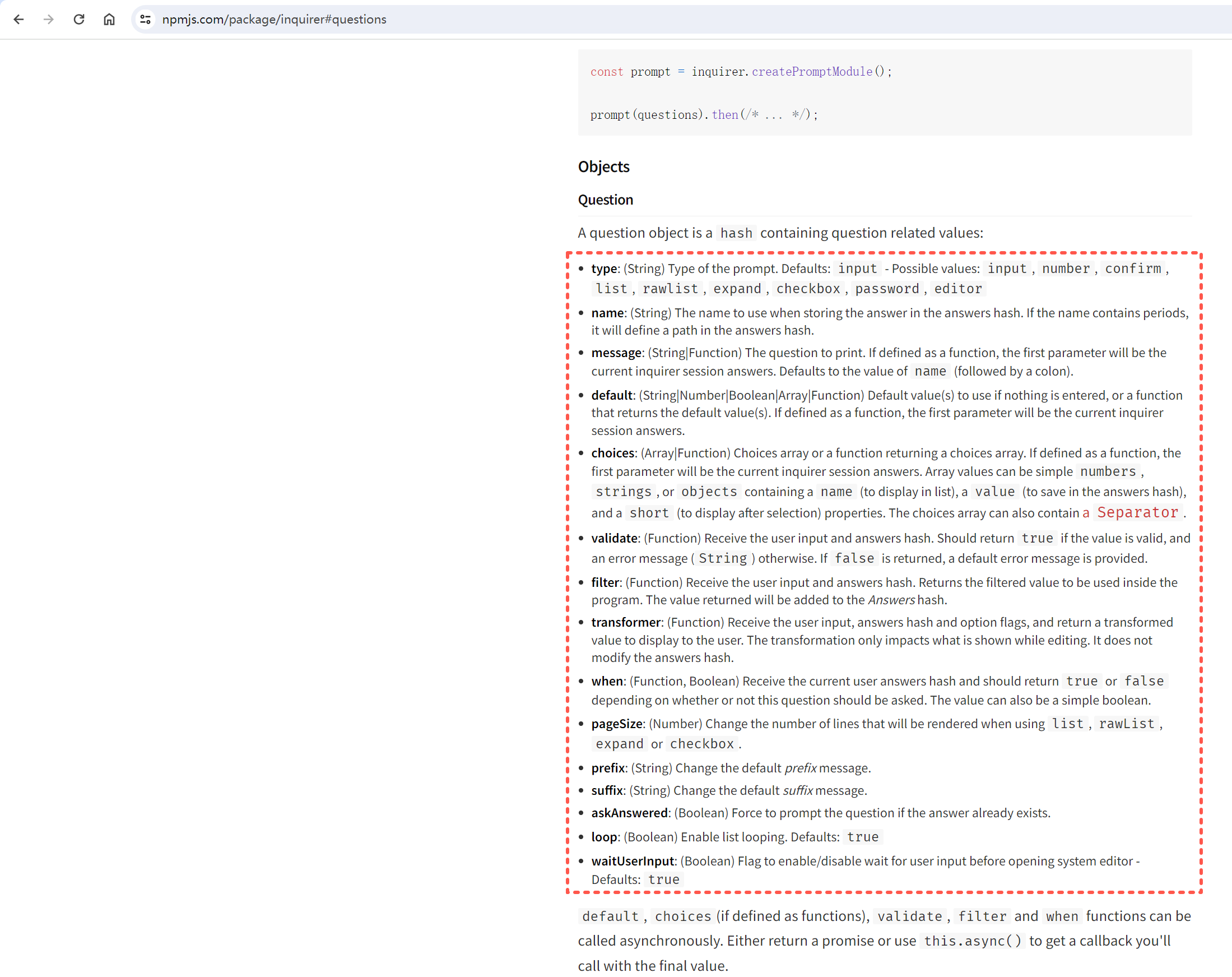
方法,该方法接收一个数组参数。数组中的每一项都是一个对象,对象的属性包括用户与终端的交互类型配置等等。这里就不再一一介绍,大家可参考官方文档,以下仅介绍一些常用的属性。
-
type:表示交互的类型,如input、confirm、list等。 -
name:存储当前问题回答的变量。 -
message:问题的描述。 -
default:默认值。 -
choices:列表选项,在某些类型下可用,并且包含一个分隔符。 -
validate:对用户输入的值进行验证。 -
filter:对用户的回答进行过滤处理,返回处理后的值。 -
transformer:对用户回答的显示效果进行处理,但不会影响最终的答案的内容。 -
when:根据前面问题的回答,判断当前问题是否需要被回答。 -
pageSize:修改某些类型下的渲染行数。 -
prefix:修改消息的默认前缀。 -
suffix:修改消息的默认后缀。
属性值的详细介绍可参考官方文档: https://www.npmjs.com/package/inquirer#questions

接下来,我们往数组中添加一个对象,因为现在我们希望用户选择他们想要使用的模板,所以该对象的
type
属性就是
list
。根据上述属性介绍可知,
name
属性用于存储当前问题回答的变量,我们将其命名为
repo
,
message
属性是问题的描述,我们将其设置为
Please choose a tEMPlate to create project
,
choices
属性是列表选项,可将通过
fetchRepoList
方法获取到的模板名称数组赋值给它。
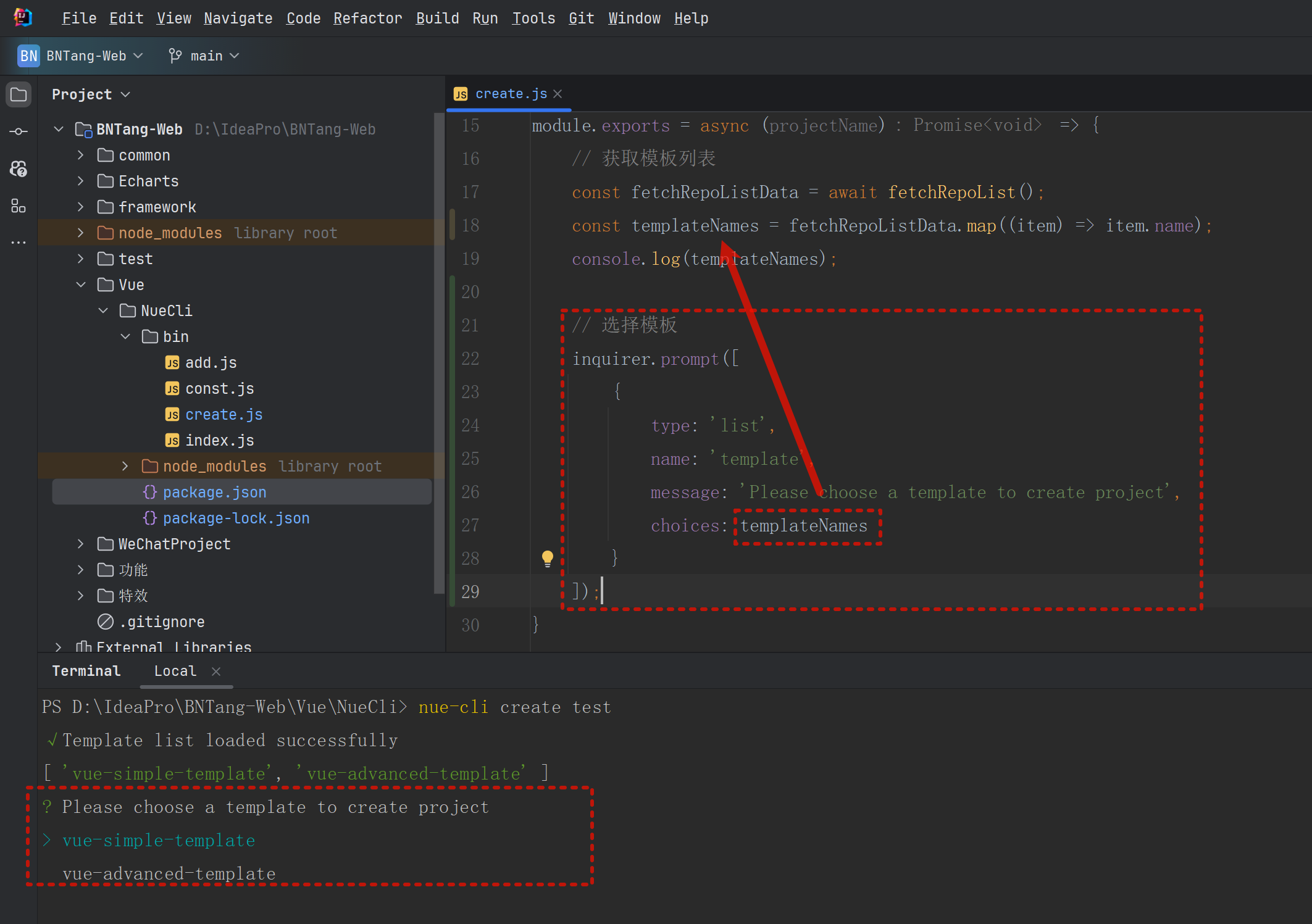
// 选择模板
inquirer.prompt([
{
type: 'list',
name: 'template',
message: 'Please choose a template to create project',
choices: templateNames
}
]);

以上代码还可以改写为
inquirer.prompt
方法返回一个Promise对象,我们可通过
await
接收其返回值,然后将返回值赋值给一个变量,这样就可以获取到用户选择的模板名称。
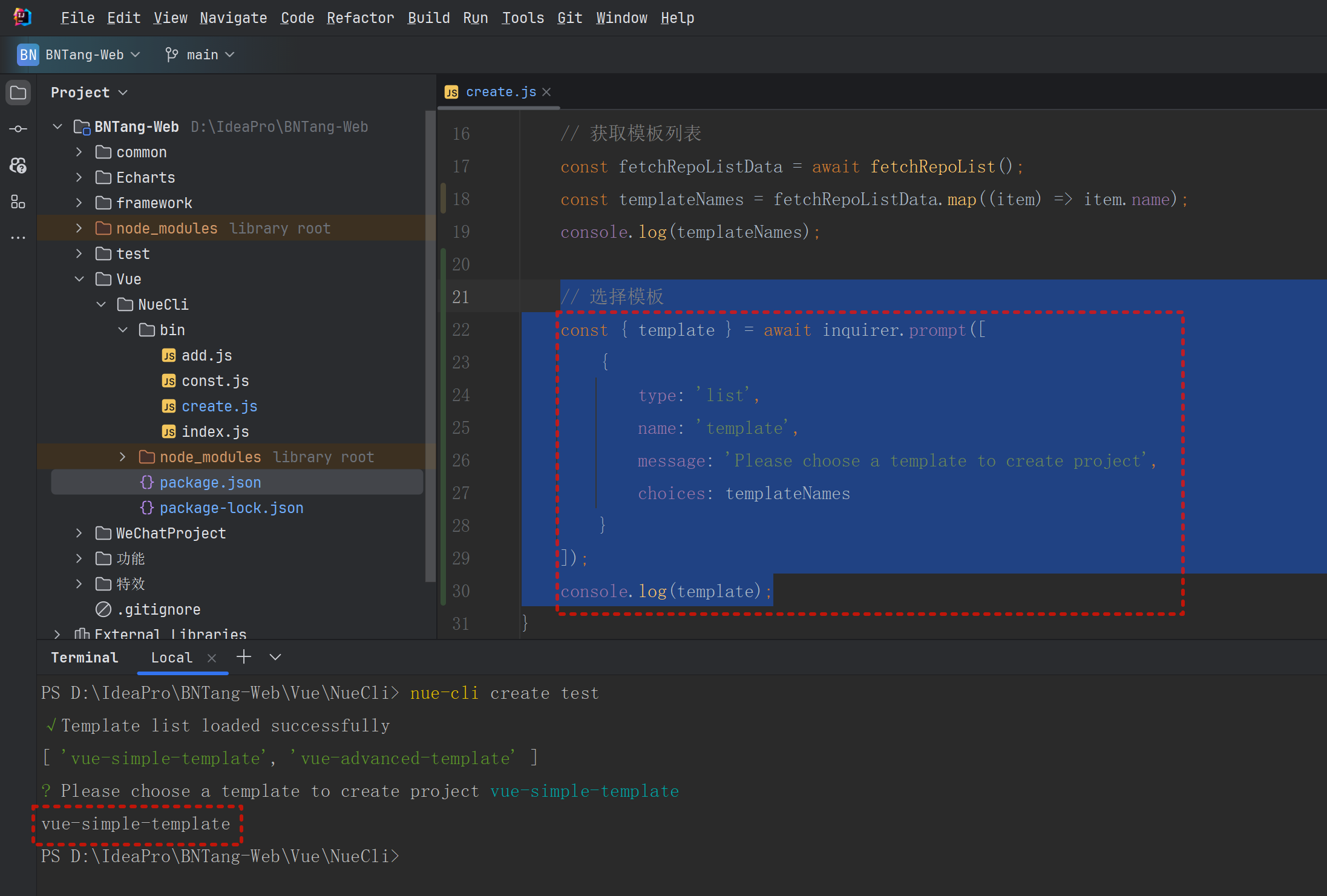
// 选择模板
const { template } = await inquirer.prompt([
{
type: 'list',
name: 'template',
message: 'Please choose a template to create project',
choices: templateNames
}
]);
console.log(template);

现在,我们可以在终端看到用户选择的模板名称,接下来就是根据用户选择的模板名称来拉取对应的模板项目了。
最后,总结本次操作,我们介绍了一个可以实现终端用户交互的
inquirer
库,并通过该库实现了用户选择想要使用的模板。这样就可以根据用户的选择来拉取对应的模板项目了。
以后在开发项目时,若需要实现终端用户交互,可使用这个库。它的使用方式也非常简单,只需要调用它的方法,然后传入一些配置即可。
本章介绍内容虽然不多,但每一步都是一个进步。慢慢来,一步一步实践,这样才能更好地掌握知识。











