解决el-upload上传多张图片报错ERR_UPLOAD_FILE_CHANGED的问题
2024-06-14 08:45:09 作者:佚名 最近同事在使用el-upload上传图片时遇到了一个问题:连续拍摄多张图片时,循环调用接口上传会报错ERR_UPLOAD_FILE_CHANGED。经过网上搜索和个人尝试,我总结出了解决方案。
问题描述
我们的应用是基于套壳Android平台,网页部署在远程服务器上,而Android套壳则安装在iPad上。前端使用的上传组件是el-upload,用户可以通过点击选择或拍摄图片进行上传。问题出现在拍摄多张图片后点击保存时报错。
问题分析
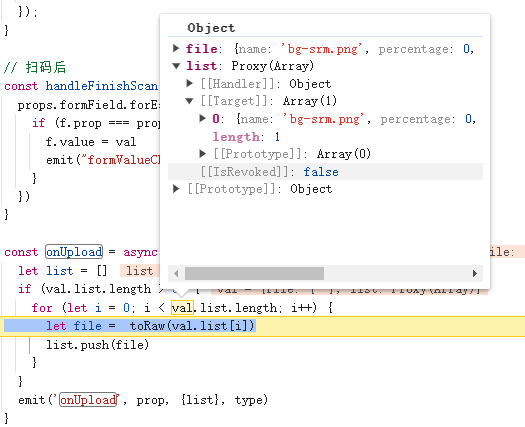
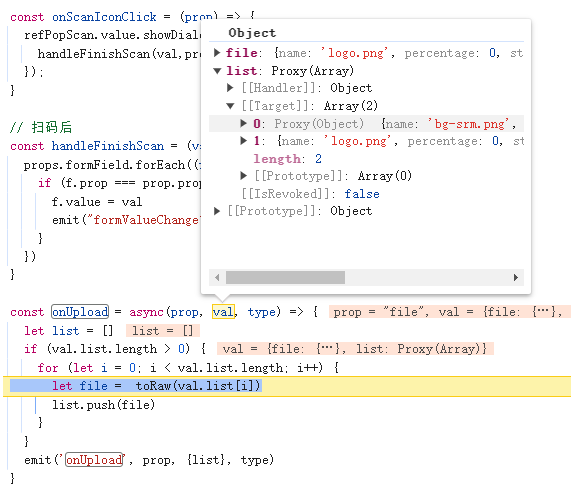
通过调试发现,每次拍摄完成后都会触发on-change事件,但从第二次开始,uploadFiles数组中的最后一个文件是原生文件类型,而其他文件都是代理(Proxy)类型。这种情况可能导致调用接口时无法识别文件类型,从而出现错误。


问题解决
考虑到代理类型可能导致接口无法识别,我尝试使用toRaw方法将代理类型文件还原为原生文件类型,关键代码如下:
<el-upload
v-else-if="p.enforceShape == foRMShape.ELCAMERA"
v-model:file-list="p.value"
class="upload-demo"
accept="image/*"
:multiple="p.multiple"
:on-remove="(file, list) => onUpload(p.prop, {file, list},'remove')"
:on-change="(file, list) => onUpload(p.prop, {file, list},'change')"
:auto-upload="false"
list-type="picture">
<el-button type="primary">上传图片</el-button>
</el-upload>
const onUpload = (prop, val, type) => {
let list = []
if (val.list.length > 0) {
for (let i = 0; i < val.list.length; i++) {
let file = toRaw(val.list[i])
list.push(file)
}
}
emit('onUpload', prop, {list}, type)
}
通过这种方式成功解决了问题。
总结
在网上搜索时,发现很多解决方案都是将文件转换为base64格式进行上传,但对于我遇到的问题并不适用。具体参考: https://blog.CSDN.net/qubes/article/details/129061173











