使用GitHub Actions自动部署Vue项目到GitHub Pages
2024-09-13 10:03:49 作者:佚名 在使用webpack、vue-cli、vite等脚手架构建的Vue项目中,可以使用GitHub Actions实现自动部署。本教程适用于Vue2和Vue3项目。
1. 前提:代码库已提交到GitHub
如果尚未提交代码到GitHub,请在GitHub上新建仓库,并将本地项目提交到新建的仓库中。具体方法可参考博客《Git使用记录 - 持续更新 - 将本地项目关联到远程仓库》。
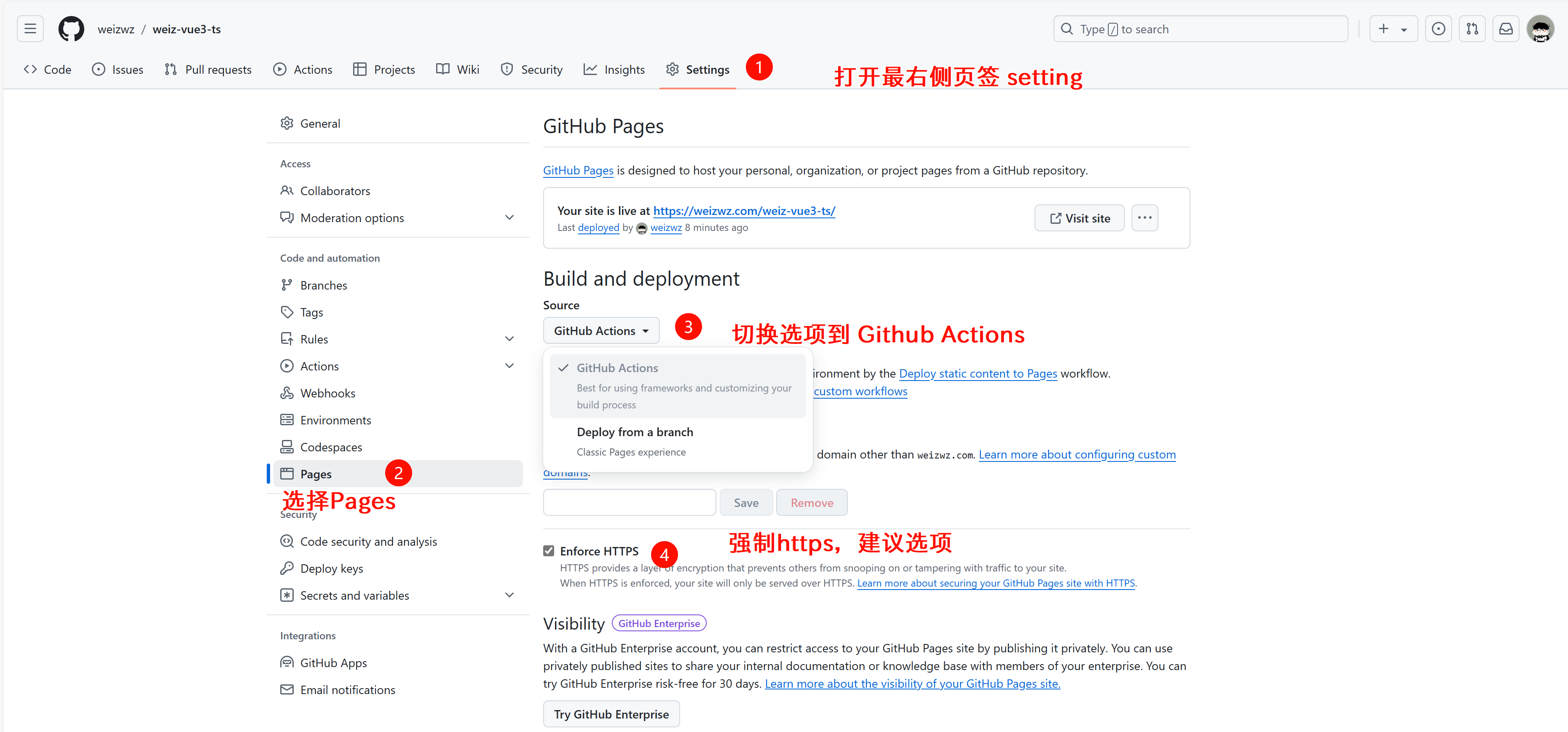
2. 在GitHub上设置部署配置

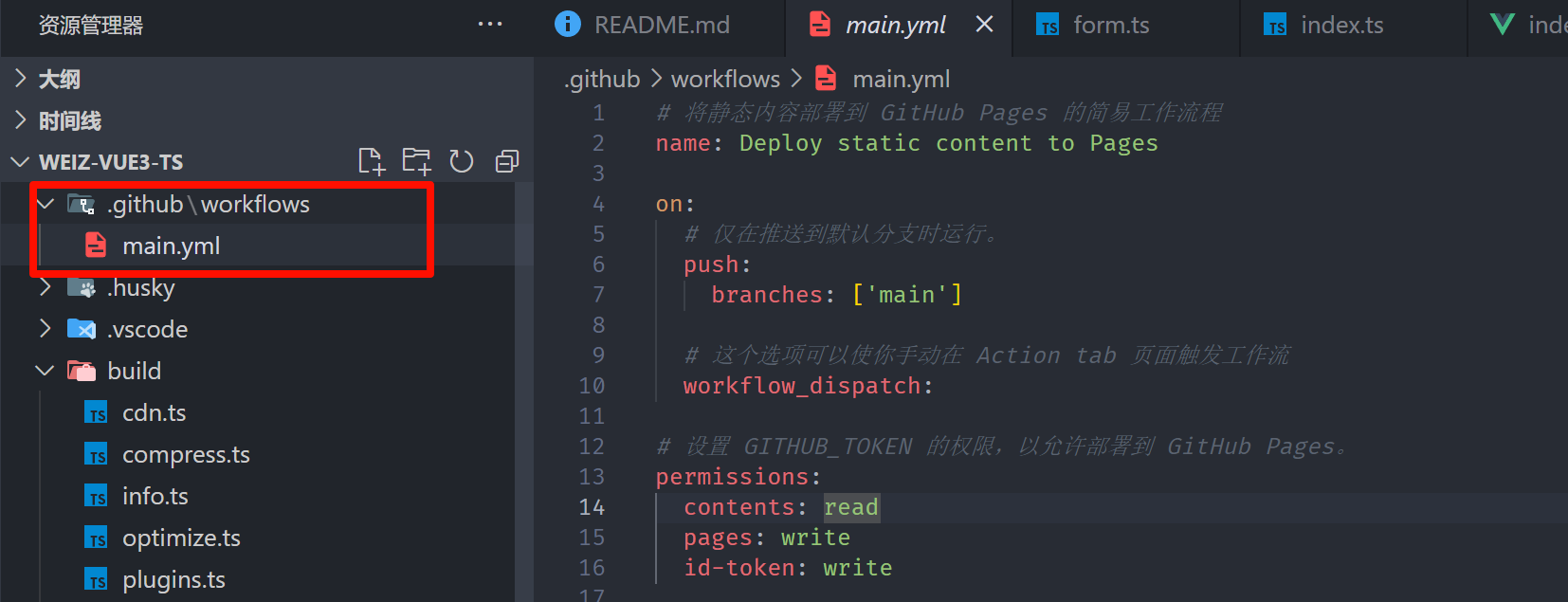
3. 创建工作流文件
在项目根目录下新建
.github/workflows/main.yml
文件,内容如下:
...
在
main.yml
文件中,需要根据项目实际情况修改node版本、打包目录和项目脚本。例如,如果使用pnpm构建,需要修改为pnpm相关设置。

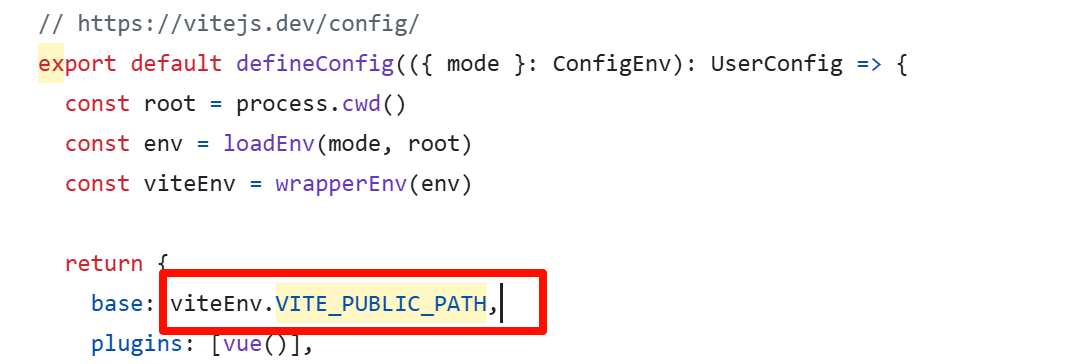
4. 修改项目部署根目录
根据使用的脚手架(如vite、vue-cli、webpack),在相应的配置文件中修改部署根目录。例如,在
vite.config.ts
中修改
base
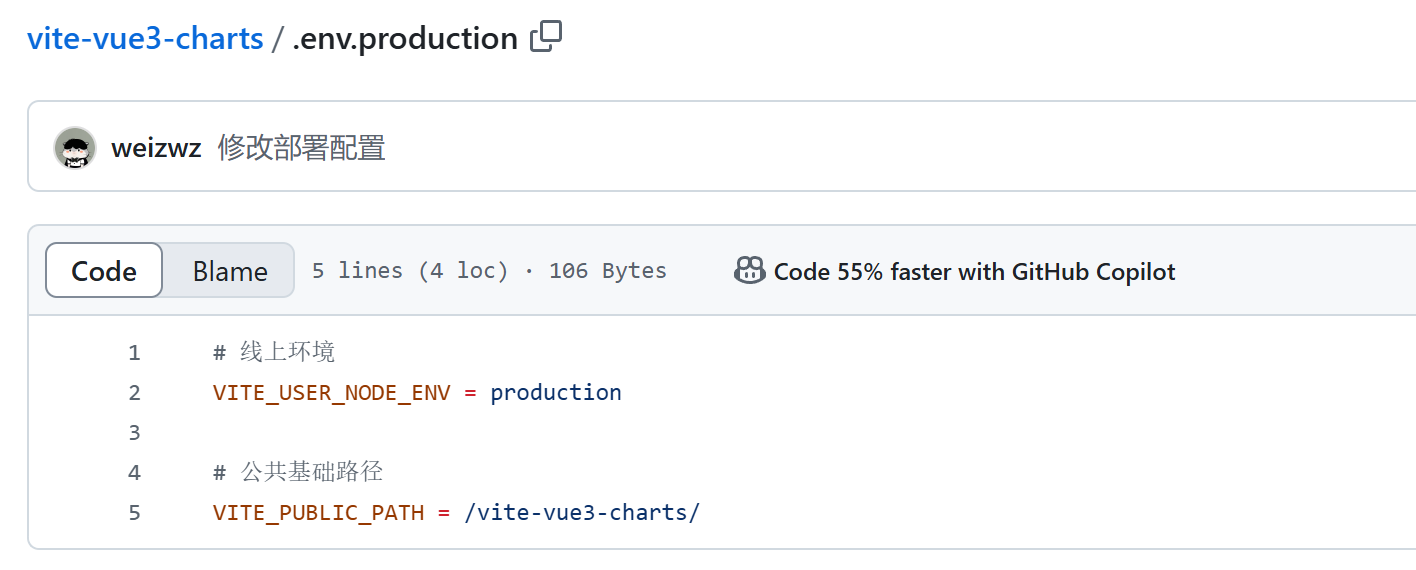
字段,或在
.env.production
文件中修改相应变量的值。


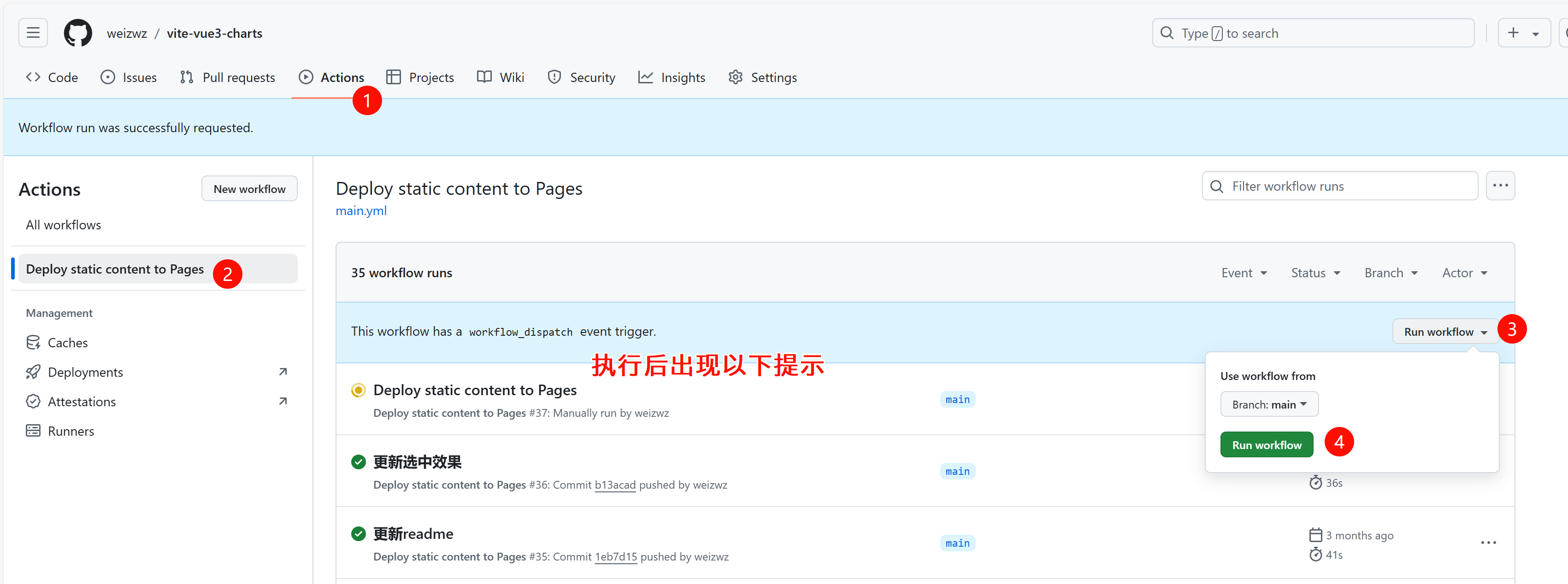
5. 提交代码,自动部署
提交代码后,项目将自动部署。也可以在GitHub网站仓库目录的
Actions
页签中手动触发部署。

6. 访问路径
部署完成后,访问路径为:
[github账号名称].github.io/[仓库名称]
。例如:
https://weizwz.github.io/vite-vue3-charts
实例项目代码参考: weiz-vue3-charts











