说明
该文章是属于OverallAuth2.0系列文章,每周更新一篇该系列文章(从0到1完成系统开发)。
该系统文章,我会尽量说的非常详细,做到不管新手、老手都能看懂。
说明:OverallAuth2.0 是一个简单、易懂、功能强大的权限+可视化流程管理系统。
友情提醒:本篇文章是属于系列文章,看该文章前,建议先看之前文章,可以更好理解项目结构。
QQ群:801913255
有兴趣的朋友,请关注我吧(*^▽^*)。

关注我,学不会你来打我
上篇回顾
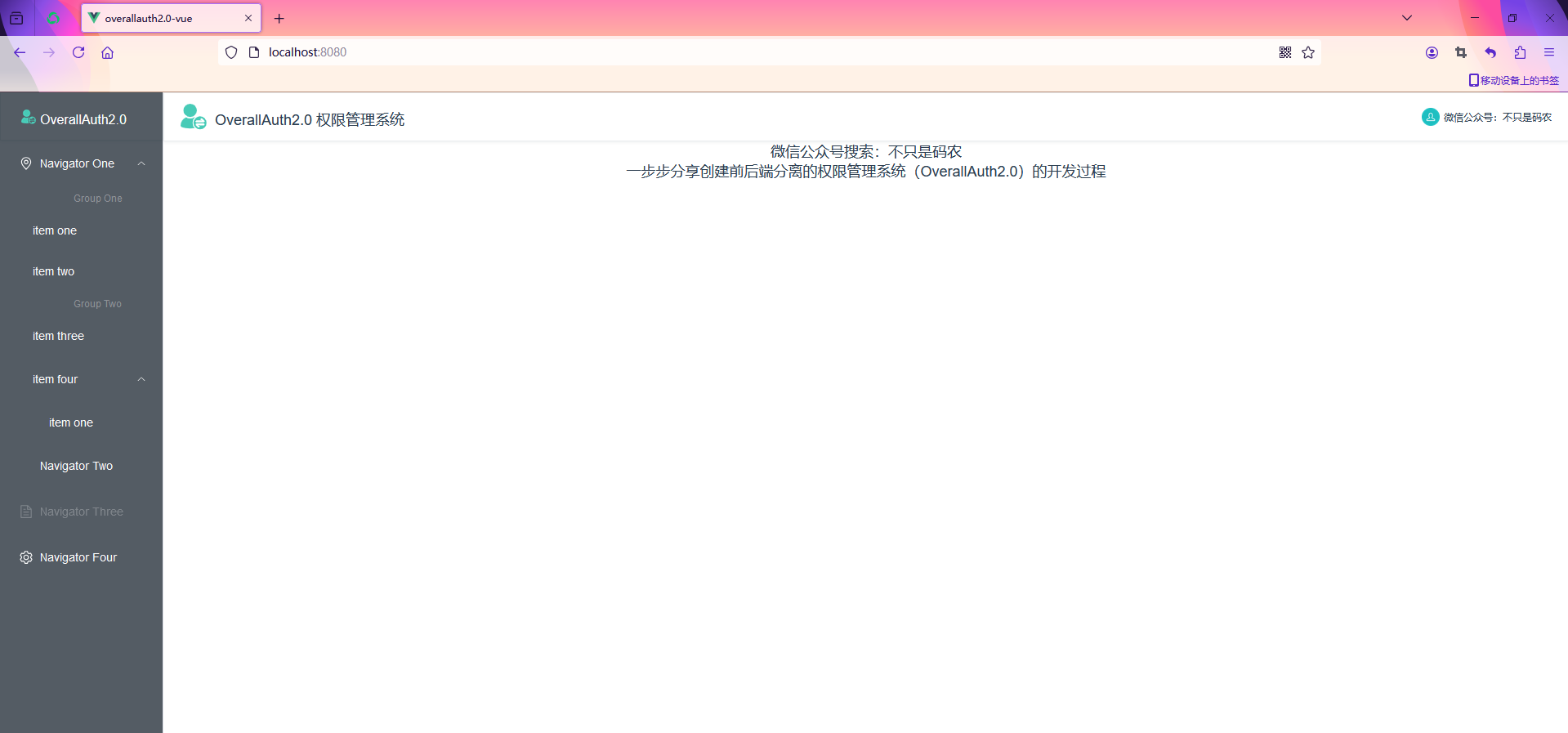
在上一篇: (系列九)使用Vue3+Element Plus创建前端框架(附源码) 博客中,我们说道,使用vue3+element plus 创建项目,成功实现了布局组件container+菜单组件Menu搭建框架。
布局样式如下:

然而我们只是实现了界面的搭建,并没有实现任何交互。
也因此有很多人在询问,如何做动态切换菜单。
我想说,不要慌,一切需求都会安排到位。
接下来我们就要实现菜单和路由的结合使用,做到动态切换菜单。
安装路由
命令:npm install vue-Router
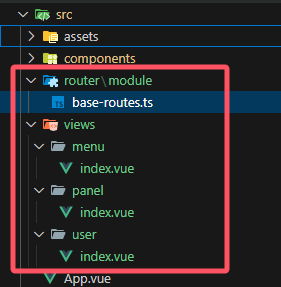
安装成功后,手动创建以下目录及文件

base-routes.ts 内容
该文件主要是配置菜单的json文件,及暴露路由。里面的属性应该不必多说,很容易看懂。
至于views文件夹中的vue文件内容,大家随便填写什么都可以,只要三个页面的内容不一样即可。
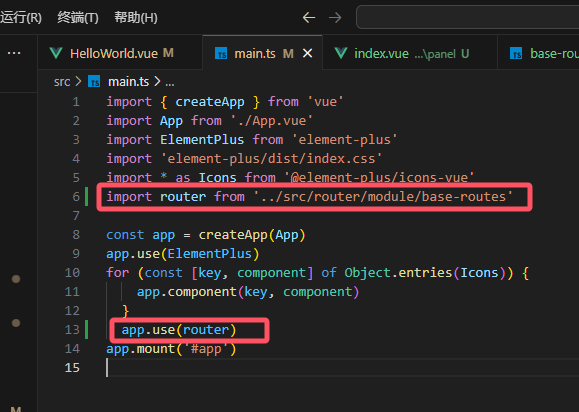
然后在main.ts中配置路由,全局变量。
如下图:

使用路由
做完以上步骤,接下来的工作就很简单了,我们只需要,在HelloWorld.vue(接上一篇文章代码),中修改代码如下











